Créer un site responsive, étude de cas
Publié le 14/9/2014
Dans cet article nous n'aborderons pas (ou très peu) l'aspect technique de la mise en oeuvre d'un site responsive. En effet, nous ne ferons qu'une petite étude de cas pour expliquer les différents points sur lesquels vous devrez rester vigilant pour créer un site responsive (en considérant ici que l'affichage tablette/smartphone sera identique). Cet article n'est pas exhaustif, selon votre cas particulier il y aura peut-être d'autres choses à faire.
Si vous utilisez Wifeo pour créer votre site, cet article vous aidera à comprendre ce que Wifeo essaie de mettre en oeuvre, petit à petit, pour améliorer la visualisation de votre site sur smartphone.
Le sujet d'étude sera le site Merci-Facteur.com, dont la nouvelle version, mise en ligne début septembre 2014, se veut responsive.
Qu'est ce que le responsive design ?
Commençons par là... Le responsive design est une manière de concevoir le design de votre site de façon à ce qu'il s'adapte à l'affichage sur smartphone. C'est une "nouvelle" façon de concevoir un site qui vient en contradiction avec les sites mobiles qui sont des sites prévus uniquement pour une navigation sur smartphone.
Cela signifie que dans le cas d'un site responsive, cela sera un seul et même site dont la mise en page s'adaptera, alors que si vous optez pour un site mobile, il faudra considérer que la version mobile du site est un site à part entière.
Les différences entre la visualisation sur ordinateur et la visualisation sur smartphone/tablette (si on exclut la vitesse de la connexion pour les smartphones hors de portée du wifi) vont dépendre principalement de deux choses : le tactile, et la taille de l'écran.
Le tactile va engendrer une adaptation fonctionnelle, et de la navigation.
La taille de l'écran va engendrer quant à elle une adaptation de la mise en page.
Quels moyens techniques vont permettre de créer un site responsive ?
L'enjeu premier sera de détecter si nous nous trouvons sur un smartphone/tablette ou sur un ordinateur. Pour cela vous allez pouvoir détecter le périphérique et le navigateur sur lequel se produit l'affichage (à l'aide de javascript, voir de PHP dans certains cas) et la largeur de la fenêtre sur laquelle est visualisé le site (à l'aide des Media Queries CSS3 associées au viewport, et/ou de javascript).
Dans ce second cas (largeur de la fenêtre) cela s'activera également sur ordinateur si l'utilisateur réduit la fenêtre (vous pouvez tester en réduisant la fenêtre de Merci-Facteur.com).
La taille des éléments
La taille des différents éléments constituant le contenu de vos pages (textes, images, boutons, champs de formulaires, etc...) doit impérativement s'adapter en grossissant pour la visualisation smartphone.
Il s'agit ici d'appliquer des propriétés CSS qui, dans le cas d'une visualisation smartphone, modifieront la taille de ces éléments. N'hésitez pas par exemple à appliquer un zoom (propriété CSS zoom) sur les images importantes lorsqu'elles sont visualisées sur smartphone. Ce zoom peut également (on l'oublie souvent) être appliqué sur les champs de formulaires.
Quant au texte, changez simplement leur taille, via un font-size.
Adaptation du menu principal du site
Généralement le menu principal d'un site sera, pour des raisons de confort, toujours visible et atteignable en un seul clic sur la visualisation ordinateur. Dans le cas de la visualisation smartphone, il faudra probablement faire le sacrifice de cet accès direct afin de préserver un maximum d'espace utile sur l'écran.
C'est notamment extrêmement important si vous affichez sur votre site un menu vertical à gauche (et/ou à droite) de vos pages comme c'est souvent le cas. Si vous faites disparaître ce menu en visualisation smartphone vous récupérez alors une zone de taille non négligeable pour améliorer la visualisation de la zone utile de votre page (zone dans laquelle est affiché le contenu de la page qui interesse le visiteur).
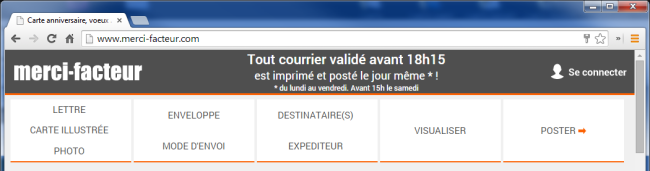
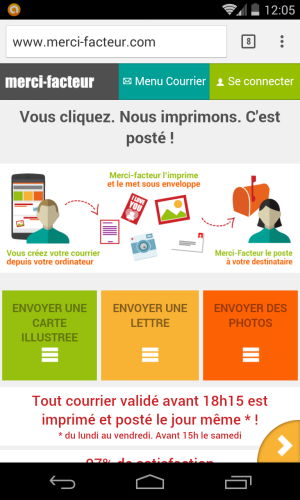
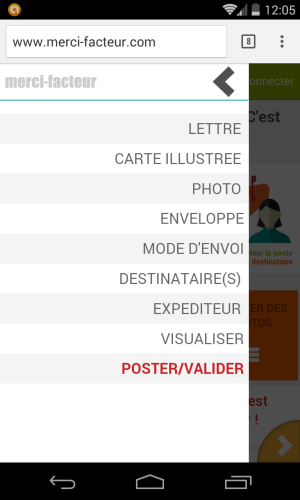
Voyez ci-dessous le menu figurant en haut de page sur la visualisation ordinateur, substitué sur la visualisation smatphone par un bouton "Menu courrier" en haut de page qui ouvre le menu au contact du doigt de l'utilisateur.
Disparition de certains éléments
Certains éléments importants en visualisation ordinateur pourront être masqués en visualisation smartphone pour conserver le confort de vos utilisateurs. C'est le cas par exemple des onglets vers les réseaux sociaux qui sont souvent affichés sur le côté des pages des sites. Très pratiques en visualisation ordinateur, vous comprendrez qu'en visualisation smartphone ils représenteront une nuisance importante.
Cela peut aussi être le cas de certains textes dont le contenu n'est pas fondamentalement important mais qui monopolisent un espace important sur la page.
Pour réaliser cela, un simple display:none dans les media queries CSS3 fera l'affaire, pour masquer les éléments indésirables en visualisation smartphone.
Simplifications visuelles et de la navigation
Plus petit écran, navigation parfois plus lente et tactile moins précis qu'une souris sont autant d'éléments qui vont compliquer la navigation pour vos visiteurs lorsqu'ils sont en visualisation smartphone. C'est donc à vous de compenser cette complexification en simplifiant certaines choses dans votre site lorsqu'il est en visualisation smartphone. Cela peut être des simplifications visuelles, ou bien des simplifications fonctionnelles.
Voici deux exemples sur Merci-Facteur, un cas de simplification fonctionnelle (en premier) et un cas de simplification visuelle (en deuxième).
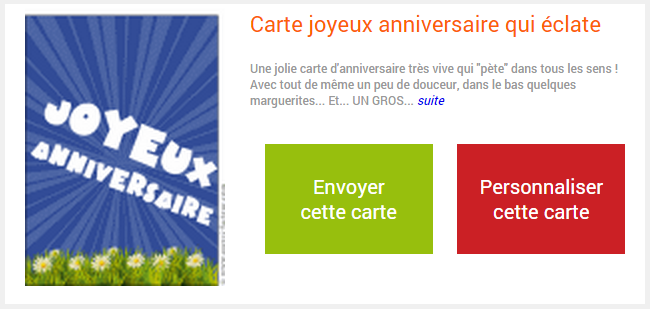
Pour le choix d'une carte (exemple en live ici), en visualisation ordinateur elle se fait en deux temps : en premier lieu l'utilisateur passera sa souris sur "Choisir cette carte", et alors apparaîtront deux boutons pour "personnaliser" ou "envoyer" la carte. En visualisation smartphone l'ensemble est grossi (titre, illustration et boutons), et les deux boutons sont directement affichés.
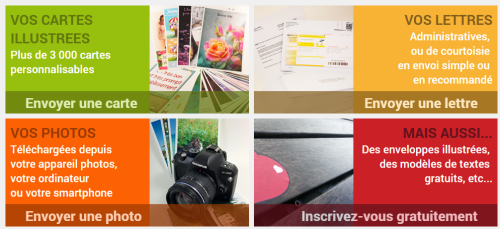
En deuxième exemple, voici en visualisation ordinateur ces quatre boutons qui contiennent chacun un titre, un sous titre, et une photo. En visualisation smartphone ces quatre boutons sont remplacés par trois boutons avec simplement un titre pour chacun d'entre eux. Sans nuire à la compréhension, la simplification visuelle est évidente et améliore la navigation sur smartphone.
La disposition des éléments
Grâce à la puissance du CSS3, vous allez pouvoir changer facilement la position des différents éléments sur vos pages pour vous adapter à la visualisation ordinateur ou smartphone. Si vous listez des éléments, en mettant 3 éléments par ligne, vous pourrez par exemple décider de ne mettre qu'un seul élément par ligne en visualisation smartphone afin de mieux exploiter la largeur disponible. Pour permettre cela, il faut renoncer à l'utilisation des tableaux html (<table>). Préférez, par exemple, l'utilisation de la propriété CSS display:inline-block qui permet d'afficher l'une à côté de l'autre des DIV (propriété que vous n'appliquerez par exemple pas en visualisation smartphone afin que les DIV se placent les une en dessous des autres).
Vous pouvez voir un exemple concret sur cette page de Merci-Facteur permettant de choisir l'enveloppe. En visualisation smartphone vous verrez une enveloppe par ligne, et en visualisation ordinateur deux enveloppes seront listées par ligne.
Essayez de maîtriser le passage en paysage/portrait
Contrairement à l'ordinateur, le smartphone va pouvoir être utilisé soit en portrait, soit en paysage. Dans certains cas, cela pourra changer beaucoup de choses (par exemple sur des pages qui nécessitent impérativement une grande hauteur et une petite largeur. Dans ces cas, vous serez peut-être amené à obliger votre visiteur à passer en orientation portrait (ou à l'inverse en orientation paysage). Ne le faites que si c'est une absolue nécessité. En effet certaines personnes sont habituées à naviguer dans telle ou telle orientation, il faut éviter de les contraindre à changer leurs habitudes.
Pour cela, détectez l'affichage mobile et son orientation (par exemple en javascript : détection du navigateur mobile couplé à une largeur de fenêtre supérieure à sa hauteur) et affichez un message demandant au visiteur de changer l'orientation de son périphérique.
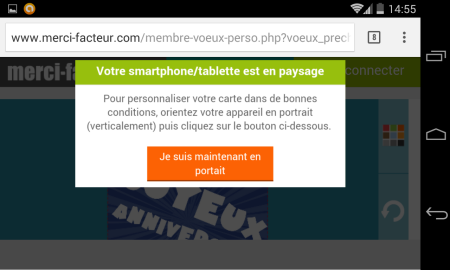
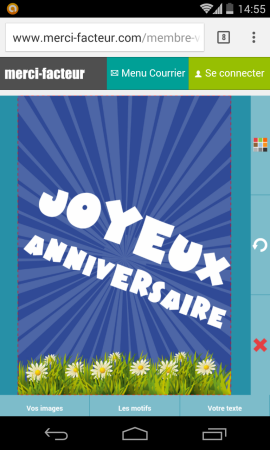
Exemple concret avec l'éditeur de personnalisation de carte sur Merci-Facteur (démo en live ici)
Bannir le flash (ou presque)
Nous sortons là un peu du cadre du responsive. Le flash ne sera presque jamais (voir jamais...) lu par les navigateurs mobiles. La technologie à adopter pour remplacer le flash est le HTML5. Si vous avez des applications actuellement en flash qui sont indispensables au fonctionnement de votre site il vous faudra impérativement les re-développer en HTML5. Cependant, les navigateurs plus anciens ne sont pas forcément compatibles avec le html5 (et certains d'entre-eux restent répandus) il sera donc peut-être utile de laisser en ligne la version flash de ces applications en la réservant aux affichages sur les anciens navigateurs (voir paragraphe suivant).
Ne pas oublier la compatibilité avec les navigateurs plus anciens...
Pour mettre en oeuvre tout cela, vous allez avoir recours aux dernières technologies telles que le html5, CSS3, jQuery, etc... Mais vous devez veiller à ce que votre site reste compatible avec les navigateurs anciens (tels que Internet Explorer 8/9 qui sont encore très répandus) afin de ne pas vous couper d'une partie de vos utilisateurs.
En premier lieu, il vous faudra mettre en place une feuille de style spécifique pour Internet Explorer qui ne sera prise en compte que pour les versions antérieures à Internet Explorer 10 (pour cela utilisez les classes conditionnelles qui seront dans tous les cas ignorées par IE10 et +). Dans cette feuille de style, retirez tout ce qui est Media Queries et ne gardez que les styles pour la visualisation ordinateur. Ensuite testez votre site sur IE8 (par exemple) et essayez de rectifier tous les problèmes, notamment en recherchant les fonctions CSS non compatibles (attention au DOCTYPE de vos pages, si il est mal ou pas défini, cela pourra générer beaucoup de problèmes sur IE8).
Au niveau de jQuery, au moment où cet article est écrit il est recommandé de ne pas prendre une bibliothèque jQuery supérieure à la V1.11.0 pour rester compatible avec IE8 (si vous passez en jQuery V2.x vous perdrez cette compatibilité).
Comme vu dans le paragraphe précédent, vous aurez peut-être besoin de détecter une éventuelle compatibilité du navigateur avec le HTML5, pour cela, utilisez la bibliothèque javascript Modernizr qui vous permettra de détecter la compatibilité html5.
Vous n'arriverez peut-être pas à avoir un site aussi beau avec IE8 qu'avec la dernière version de Chrome, ce n'est pas forcément grave. L'important est que votre site reste fonctionnel sur les anciens navigateurs, même si certains aspects visuels sont alterés.
Si vous utilisez Wifeo pour créer votre site, cet article vous aidera à comprendre ce que Wifeo essaie de mettre en oeuvre, petit à petit, pour améliorer la visualisation de votre site sur smartphone.
Le sujet d'étude sera le site Merci-Facteur.com, dont la nouvelle version, mise en ligne début septembre 2014, se veut responsive.
Qu'est ce que le responsive design ?
Commençons par là... Le responsive design est une manière de concevoir le design de votre site de façon à ce qu'il s'adapte à l'affichage sur smartphone. C'est une "nouvelle" façon de concevoir un site qui vient en contradiction avec les sites mobiles qui sont des sites prévus uniquement pour une navigation sur smartphone.
Cela signifie que dans le cas d'un site responsive, cela sera un seul et même site dont la mise en page s'adaptera, alors que si vous optez pour un site mobile, il faudra considérer que la version mobile du site est un site à part entière.
Les différences entre la visualisation sur ordinateur et la visualisation sur smartphone/tablette (si on exclut la vitesse de la connexion pour les smartphones hors de portée du wifi) vont dépendre principalement de deux choses : le tactile, et la taille de l'écran.
Le tactile va engendrer une adaptation fonctionnelle, et de la navigation.
La taille de l'écran va engendrer quant à elle une adaptation de la mise en page.
Quels moyens techniques vont permettre de créer un site responsive ?
L'enjeu premier sera de détecter si nous nous trouvons sur un smartphone/tablette ou sur un ordinateur. Pour cela vous allez pouvoir détecter le périphérique et le navigateur sur lequel se produit l'affichage (à l'aide de javascript, voir de PHP dans certains cas) et la largeur de la fenêtre sur laquelle est visualisé le site (à l'aide des Media Queries CSS3 associées au viewport, et/ou de javascript).
Dans ce second cas (largeur de la fenêtre) cela s'activera également sur ordinateur si l'utilisateur réduit la fenêtre (vous pouvez tester en réduisant la fenêtre de Merci-Facteur.com).
La taille des éléments
La taille des différents éléments constituant le contenu de vos pages (textes, images, boutons, champs de formulaires, etc...) doit impérativement s'adapter en grossissant pour la visualisation smartphone.
Il s'agit ici d'appliquer des propriétés CSS qui, dans le cas d'une visualisation smartphone, modifieront la taille de ces éléments. N'hésitez pas par exemple à appliquer un zoom (propriété CSS zoom) sur les images importantes lorsqu'elles sont visualisées sur smartphone. Ce zoom peut également (on l'oublie souvent) être appliqué sur les champs de formulaires.
Quant au texte, changez simplement leur taille, via un font-size.
Adaptation du menu principal du site
Généralement le menu principal d'un site sera, pour des raisons de confort, toujours visible et atteignable en un seul clic sur la visualisation ordinateur. Dans le cas de la visualisation smartphone, il faudra probablement faire le sacrifice de cet accès direct afin de préserver un maximum d'espace utile sur l'écran.
C'est notamment extrêmement important si vous affichez sur votre site un menu vertical à gauche (et/ou à droite) de vos pages comme c'est souvent le cas. Si vous faites disparaître ce menu en visualisation smartphone vous récupérez alors une zone de taille non négligeable pour améliorer la visualisation de la zone utile de votre page (zone dans laquelle est affiché le contenu de la page qui interesse le visiteur).
Voyez ci-dessous le menu figurant en haut de page sur la visualisation ordinateur, substitué sur la visualisation smatphone par un bouton "Menu courrier" en haut de page qui ouvre le menu au contact du doigt de l'utilisateur.
 |
 |
 |
 |
 |
Disparition de certains éléments
Certains éléments importants en visualisation ordinateur pourront être masqués en visualisation smartphone pour conserver le confort de vos utilisateurs. C'est le cas par exemple des onglets vers les réseaux sociaux qui sont souvent affichés sur le côté des pages des sites. Très pratiques en visualisation ordinateur, vous comprendrez qu'en visualisation smartphone ils représenteront une nuisance importante.
Cela peut aussi être le cas de certains textes dont le contenu n'est pas fondamentalement important mais qui monopolisent un espace important sur la page.
Pour réaliser cela, un simple display:none dans les media queries CSS3 fera l'affaire, pour masquer les éléments indésirables en visualisation smartphone.
Simplifications visuelles et de la navigation
Plus petit écran, navigation parfois plus lente et tactile moins précis qu'une souris sont autant d'éléments qui vont compliquer la navigation pour vos visiteurs lorsqu'ils sont en visualisation smartphone. C'est donc à vous de compenser cette complexification en simplifiant certaines choses dans votre site lorsqu'il est en visualisation smartphone. Cela peut être des simplifications visuelles, ou bien des simplifications fonctionnelles.
Voici deux exemples sur Merci-Facteur, un cas de simplification fonctionnelle (en premier) et un cas de simplification visuelle (en deuxième).
Pour le choix d'une carte (exemple en live ici), en visualisation ordinateur elle se fait en deux temps : en premier lieu l'utilisateur passera sa souris sur "Choisir cette carte", et alors apparaîtront deux boutons pour "personnaliser" ou "envoyer" la carte. En visualisation smartphone l'ensemble est grossi (titre, illustration et boutons), et les deux boutons sont directement affichés.
 |
 |
 |
 |
 |
En deuxième exemple, voici en visualisation ordinateur ces quatre boutons qui contiennent chacun un titre, un sous titre, et une photo. En visualisation smartphone ces quatre boutons sont remplacés par trois boutons avec simplement un titre pour chacun d'entre eux. Sans nuire à la compréhension, la simplification visuelle est évidente et améliore la navigation sur smartphone.
 |
 |
 |
 |
La disposition des éléments
Grâce à la puissance du CSS3, vous allez pouvoir changer facilement la position des différents éléments sur vos pages pour vous adapter à la visualisation ordinateur ou smartphone. Si vous listez des éléments, en mettant 3 éléments par ligne, vous pourrez par exemple décider de ne mettre qu'un seul élément par ligne en visualisation smartphone afin de mieux exploiter la largeur disponible. Pour permettre cela, il faut renoncer à l'utilisation des tableaux html (<table>). Préférez, par exemple, l'utilisation de la propriété CSS display:inline-block qui permet d'afficher l'une à côté de l'autre des DIV (propriété que vous n'appliquerez par exemple pas en visualisation smartphone afin que les DIV se placent les une en dessous des autres).
Vous pouvez voir un exemple concret sur cette page de Merci-Facteur permettant de choisir l'enveloppe. En visualisation smartphone vous verrez une enveloppe par ligne, et en visualisation ordinateur deux enveloppes seront listées par ligne.
Essayez de maîtriser le passage en paysage/portrait
Contrairement à l'ordinateur, le smartphone va pouvoir être utilisé soit en portrait, soit en paysage. Dans certains cas, cela pourra changer beaucoup de choses (par exemple sur des pages qui nécessitent impérativement une grande hauteur et une petite largeur. Dans ces cas, vous serez peut-être amené à obliger votre visiteur à passer en orientation portrait (ou à l'inverse en orientation paysage). Ne le faites que si c'est une absolue nécessité. En effet certaines personnes sont habituées à naviguer dans telle ou telle orientation, il faut éviter de les contraindre à changer leurs habitudes.
Pour cela, détectez l'affichage mobile et son orientation (par exemple en javascript : détection du navigateur mobile couplé à une largeur de fenêtre supérieure à sa hauteur) et affichez un message demandant au visiteur de changer l'orientation de son périphérique.
Exemple concret avec l'éditeur de personnalisation de carte sur Merci-Facteur (démo en live ici)
 |
 |
Bannir le flash (ou presque)
Nous sortons là un peu du cadre du responsive. Le flash ne sera presque jamais (voir jamais...) lu par les navigateurs mobiles. La technologie à adopter pour remplacer le flash est le HTML5. Si vous avez des applications actuellement en flash qui sont indispensables au fonctionnement de votre site il vous faudra impérativement les re-développer en HTML5. Cependant, les navigateurs plus anciens ne sont pas forcément compatibles avec le html5 (et certains d'entre-eux restent répandus) il sera donc peut-être utile de laisser en ligne la version flash de ces applications en la réservant aux affichages sur les anciens navigateurs (voir paragraphe suivant).
Ne pas oublier la compatibilité avec les navigateurs plus anciens...
Pour mettre en oeuvre tout cela, vous allez avoir recours aux dernières technologies telles que le html5, CSS3, jQuery, etc... Mais vous devez veiller à ce que votre site reste compatible avec les navigateurs anciens (tels que Internet Explorer 8/9 qui sont encore très répandus) afin de ne pas vous couper d'une partie de vos utilisateurs.
En premier lieu, il vous faudra mettre en place une feuille de style spécifique pour Internet Explorer qui ne sera prise en compte que pour les versions antérieures à Internet Explorer 10 (pour cela utilisez les classes conditionnelles qui seront dans tous les cas ignorées par IE10 et +). Dans cette feuille de style, retirez tout ce qui est Media Queries et ne gardez que les styles pour la visualisation ordinateur. Ensuite testez votre site sur IE8 (par exemple) et essayez de rectifier tous les problèmes, notamment en recherchant les fonctions CSS non compatibles (attention au DOCTYPE de vos pages, si il est mal ou pas défini, cela pourra générer beaucoup de problèmes sur IE8).
Au niveau de jQuery, au moment où cet article est écrit il est recommandé de ne pas prendre une bibliothèque jQuery supérieure à la V1.11.0 pour rester compatible avec IE8 (si vous passez en jQuery V2.x vous perdrez cette compatibilité).
Comme vu dans le paragraphe précédent, vous aurez peut-être besoin de détecter une éventuelle compatibilité du navigateur avec le HTML5, pour cela, utilisez la bibliothèque javascript Modernizr qui vous permettra de détecter la compatibilité html5.
Vous n'arriverez peut-être pas à avoir un site aussi beau avec IE8 qu'avec la dernière version de Chrome, ce n'est pas forcément grave. L'important est que votre site reste fonctionnel sur les anciens navigateurs, même si certains aspects visuels sont alterés.



