5 + 1 astuces concrètes pour améliorer le design de votre site
Publié le 28/9/2016
Vous le savez, le design de votre site Web est crucial pour votre réussite. En effet vos utilisateurs jugent votre autorité, votre professionnalisme et décident de vous accorder leur confiance dans les premiers instants après leur arrivée sur votre page.
Et généralement, la première chose qui marque les gens lors de leur arrivée sur un site est l'aspect de ce site, avant même que le contenu n'ai été regardé. Avoir un design clair et efficace est donc extrêmement important.
Et généralement, la première chose qui marque les gens lors de leur arrivée sur un site est l'aspect de ce site, avant même que le contenu n'ai été regardé. Avoir un design clair et efficace est donc extrêmement important.
Voici donc 6 astuces concrètes pour améliorer le design de votre site.
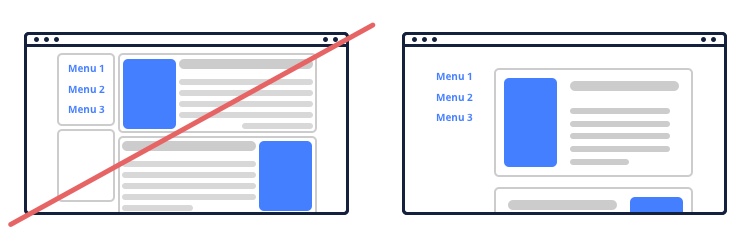
Ajoutez de l'espace
N’ayez pas peur de laisser respirer les différents éléments de votre site Web pour que le regard puisse circuler entre les images et le texte. Personne n'aime avoir à circuler dans une pièce en bazar. Pour les sites, c'est pareil :)

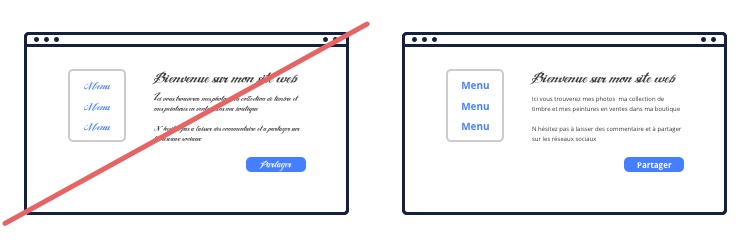
Choisissez une typographie lisible
Votre site Web est fait pour être lu, pas pour être regardé.
Pour voir si votre typographie (police de caractères, épaisseur, espacement des lettres, taille de caractère) est lisible, demandez à un ami (si vous en avez !) de se placer à 1m50 de son écran et de lire le contenu de votre site Web. Si la lecture n'est pas fluide, c'est qu’il vaut mieux changer de typographie.
Pour voir si votre typographie (police de caractères, épaisseur, espacement des lettres, taille de caractère) est lisible, demandez à un ami (si vous en avez !) de se placer à 1m50 de son écran et de lire le contenu de votre site Web. Si la lecture n'est pas fluide, c'est qu’il vaut mieux changer de typographie.
De manière générale, préférez des typographies sans empâtement (à bord carrés), avec une taille minimum de 12 pixels. Vous pouvez cependant garder des typographies plus « affirmées » pour des gros titres ;)

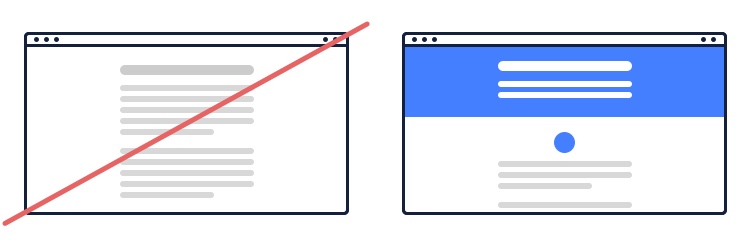
Ne mettez pas trop de texte sans image
Sur Internet nous avons tendance à « scanner » plus qu'à lire. C’est vrai, combien de lignes avez-vous réellement lu dans cet article ? (non, allez, soyez honnête, je ne me vexerais pas !)
C'est pourquoi vous devez apprendre à jongler habilement entre le texte et les images. Utilisez des mots clés dans vos textes pour le référencement mais restez concis et allez à l'essentiel, en veillant à toujours apporter quelque chose d'utile à vos utilisateurs. Car un site bien référencé est un site qui rend service !
C'est pourquoi vous devez apprendre à jongler habilement entre le texte et les images. Utilisez des mots clés dans vos textes pour le référencement mais restez concis et allez à l'essentiel, en veillant à toujours apporter quelque chose d'utile à vos utilisateurs. Car un site bien référencé est un site qui rend service !
Astuce de pro : unsplash.com propose de belles photos catégorisées, gratuites et libres de droit. Et oui on est comme ça chez Wifeo, on partage les bons plans !

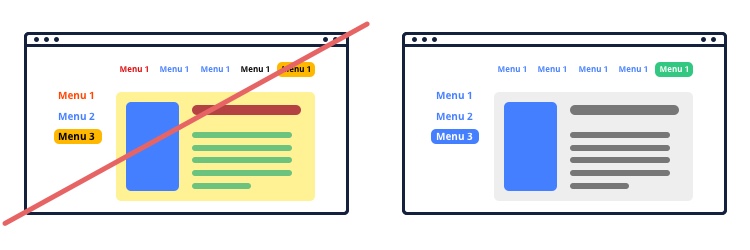
Restez sobres sur le choix des couleurs
Ce n’est pas parce que deux couleurs sont belles qu’elles vont bien ensemble !
Veillez toujours à ce que la lisibilité de votre site soit optimale, que ce soit dans votre menu ou dans le corps de votre site. Pour cela, limitez vous à 3 ou 4 couleurs : une couleur de texte, une couleur de fond et la couleur de votre marque que vous utiliserez pour les boutons, les liens etc…
Veillez toujours à ce que la lisibilité de votre site soit optimale, que ce soit dans votre menu ou dans le corps de votre site. Pour cela, limitez vous à 3 ou 4 couleurs : une couleur de texte, une couleur de fond et la couleur de votre marque que vous utiliserez pour les boutons, les liens etc…
Pour aller plus loin, jetez un coup d'oeil à la signification des couleurs !

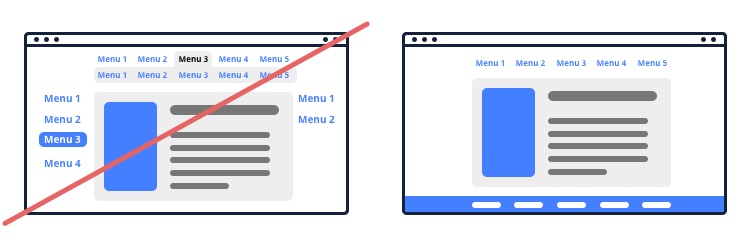
Clarifiez votre navigation
Pourquoi vous visiteur sont vraiment venus sur votre site ? Est-ce avant tout pour acheter des produits intéressants dans votre boutique, où d'abord pour voir les modalités de frais de port que vous appliquiez dans les DOM-TOM en 2014 ?
Une fois que vous avez trouvé la réponse, faites en sorte que votre navigation permette de faire cela le plus simplement possible. N'encombrez pas votre menu principal et reléguez tout le reste dans le pied de page, pour que vos utilisateurs trouvent ce dont ils ont besoin, au moment précis où ils en ont besoin (contact, CGU, frais en tout genre…).
Si vous souhaitez en savoir plus sur la façon d'améliorer la navigation dans votre site, jetez-vous sur cet article.
Une fois que vous avez trouvé la réponse, faites en sorte que votre navigation permette de faire cela le plus simplement possible. N'encombrez pas votre menu principal et reléguez tout le reste dans le pied de page, pour que vos utilisateurs trouvent ce dont ils ont besoin, au moment précis où ils en ont besoin (contact, CGU, frais en tout genre…).
Si vous souhaitez en savoir plus sur la façon d'améliorer la navigation dans votre site, jetez-vous sur cet article.

Conseil bonus : copiez !
Vous avez trouvé un site sympa et facile à utiliser ? Copiez le. Oui oui copiez-le, personne ne vous en voudra.
Attention, l’idée n’est pas de voler des images ou du texte, mais vous pouvez reprendre une structure, un ton utilisé dans un article, quelques éléments de design (typo, couleur, emplacement des images…). Sur Internet personne n’invente rien et les gens s'inspirent les uns des autres !
Attention, l’idée n’est pas de voler des images ou du texte, mais vous pouvez reprendre une structure, un ton utilisé dans un article, quelques éléments de design (typo, couleur, emplacement des images…). Sur Internet personne n’invente rien et les gens s'inspirent les uns des autres !
Voici quelques sources qui pourraient vous être utiles : Awwwards et CSS Design Awards sont des références du webdesign. Ils font des sélections de sites originaux chaque jour.
Art-Spire , ou encore Le blog du Webdesign , Veerle's blog sont des passionnés du web, ils vous partageront leur sélection aux petits oignons !



