Créer un site responsive design pour qu'il s'adapte aux différentes tailles d'écran
Publié le 15/6/2016
Cet article vous explique les points importants à comprendre sur le responsive design.

Le responsive design, traduit en français serait "design adaptable" ce qui signifie qu'un site web dont le design est "responsive" doit s'adapter automatiquement aux différentes tailles d'écrans.
(Ecrans d'ordinateur, de smartphone et de tablette principalement).
Dans le menu de gauche de votre interface Wifeo, selectionnez "Votre design" puis "Version Mobile" et appuyez sur "Activer" (si vous avez créé votre site il y a moins après 2014, le responsive est automatiquement activé, et vous n'avez rien à faire !
1) L'expérience utilisateur.
Vos visiteurs pourrons naviguer avec fluidité et simplicité, qu'ils se connectent à votre site depuis leur smartphone, leur ordinateur ou leur tablette.
2) Depuis 2015, pour Google, le responsive design est un critère de qualité et est donc indispensable.
Google prend en compte ce facteur probablement pour le positionnement général de votre site, mais aussi, de manière certaine, pour le positionnement spécifique pour les résultats de recherche sur smartphone.
Cela vous permettra de savoir quelles pages de votre site ne sont pas correctement responsives, et vous donnera les pistes pour corriger les problèmes :
Créer un site responsive design: Centre d'aide Wifeo
C'est pour cette raison qu'il peut être judicieux de retirer/cacher des éléments sur la version mobile. L'un des meilleurs exemples est un slider (diaporama), celui-ci comporte beaucoup d'images lourdes à charger, donc le fait de le cacher sur mobile, améliorera grandement le chargement du site, si le slider est bien conçu.
Par exemple le diaporama de Wifeo s'il n'est pas visible, ne chargera pas les images et améliorera grandement la vitesse de votre site.
Retrouvez un article sur ce point et d'autres points de responsive dans notre blog : Réussir l'adaptation responsive d'une boutique en ligne
Google Webmasters Tools (appelé aussi "Console Search"), vous prévient si votre site contient des problème au niveau de son responsive.
Si votre site n'est pas fonctionnel en version mobile, vous aurez le message: "Corrigez les problèmes d'ergonomie mobile détectés sur votre site".
Vous trouverez alors les informations sur le responsive via le menu suivant dans Google Webmasters Tools : "Traffic de recherche > Ergonomie mobile".
( Si vous n'avez pas installé Google Webmasters Tools pour votre site, voici comment procéder : Créer un compte Google Webmasters Tools )
Mais n'oubliez pas que qui dit mobile, dit souvent connexion pas très rapide.
Il faut donc également tenir compte du temps d'affichage de vos pages. Une page qui contient de grosses images sera par exemple compliquée à charger sur mobile.
Ceci est aussi valable pour la navigation sur ordinateur, votre site doit être le plus rapide et le plus léger possible.
Rendez-vous dans le menu de gauche > Audiences > Mobile > Vue d'enssemble: Vous aurez alors le pourcentage de vos visiteurs qui ont utilisé un ordinateur, une tablette et un mobile. Vous pourrez aussi regarder le modèle des mobiles utilisés par vos visiteurs.
Si vous vous rendez compte que 80% de vos visiteurs sont sur un iphone, il faudra bien s'assurer que le site s'affiche bien sur ceux-ci. Si 80% des visiteurs sont sur iphone, cela peut vouloir dire qu'il y a des problèmes sur les versions Android.
Testez si vos pages sont, selon Google, compatibles mobile
Depuis plusieurs années déjà, Google comme des sociétés spécialisées dans la mesure d'audience, constatent que les Français privilégient la navigation depuis un smartphone ou sur une tablette.
Les visites effectuées depuis un ordinateur classique sont en recul.
Le responsive permet d'avoir un seul site pour adapté pour les différentes tailles d'écrans, mais aussi il permet d'avoir une seule URL et le même contenu pour tous les supports.
D'où l'importance de créer un site "Responsive Design".
Grâce au travail de toute l'équipe de Wifeo tout l'aspect technique est pris en charge ;)

Nous ésperons que cet article vous aura appris des choses...
N'hésitez pas à le partager !

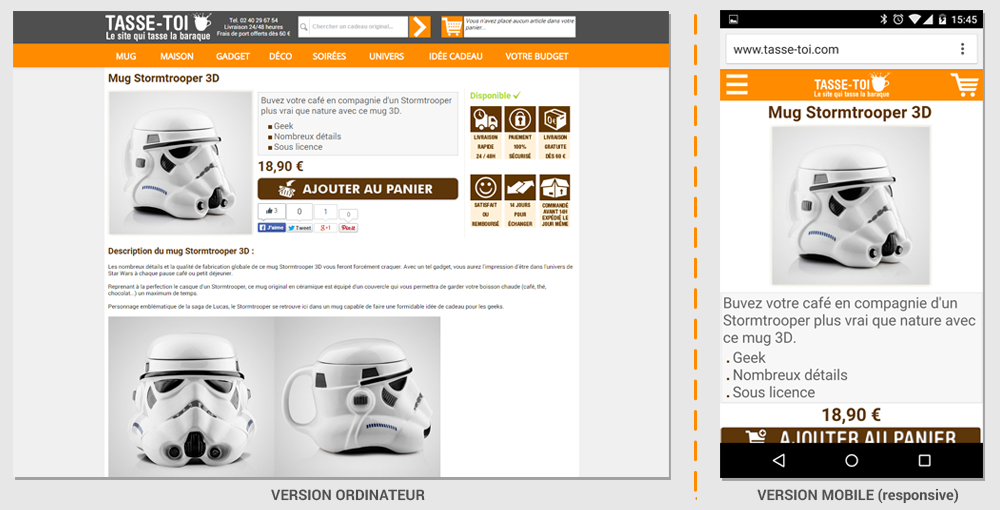
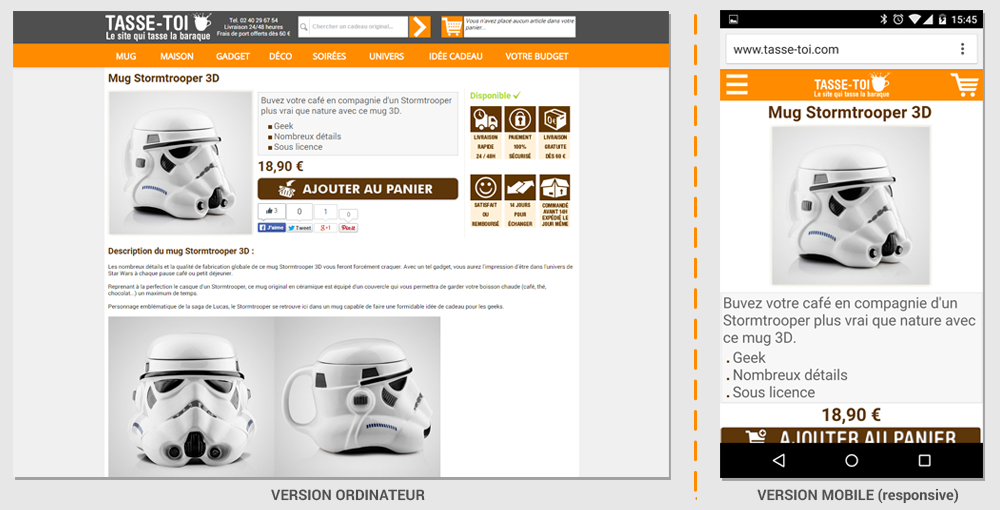
Un site responsive s'adapte aux différentes tailles d'écran.
Le responsive design, c'est quoi ?Le responsive design, traduit en français serait "design adaptable" ce qui signifie qu'un site web dont le design est "responsive" doit s'adapter automatiquement aux différentes tailles d'écrans.
(Ecrans d'ordinateur, de smartphone et de tablette principalement).
Le responsive est automatique sur les sites Wifeo.
Pour les utilisateurs de Wifeo, et si vous utilisez un design Wifeo ainsi que la mise en page simplifiée, c'est extremement simple, car tout l'aspet technique est pris en charge par Wifeo.Dans le menu de gauche de votre interface Wifeo, selectionnez "Votre design" puis "Version Mobile" et appuyez sur "Activer" (si vous avez créé votre site il y a moins après 2014, le responsive est automatiquement activé, et vous n'avez rien à faire !
Le responsive design est important pour Google et pour vos visiteurs.
Il y a deux raisons très importantes:1) L'expérience utilisateur.
Vos visiteurs pourrons naviguer avec fluidité et simplicité, qu'ils se connectent à votre site depuis leur smartphone, leur ordinateur ou leur tablette.
2) Depuis 2015, pour Google, le responsive design est un critère de qualité et est donc indispensable.
Google prend en compte ce facteur probablement pour le positionnement général de votre site, mais aussi, de manière certaine, pour le positionnement spécifique pour les résultats de recherche sur smartphone.
Un centre d'aide spécifique au responsive design.
Nous avons mis en place un centre d'aide spécifique pour vous aider à rendre votre site responsive.Cela vous permettra de savoir quelles pages de votre site ne sont pas correctement responsives, et vous donnera les pistes pour corriger les problèmes :
Créer un site responsive design: Centre d'aide Wifeo
Cacher les éléments superfus sur mobile.
On le sait, sur mobile, nous n'avons pas toujours un réseau (3g/4g) d'aussi bonne qualité que sur un ordinateur (Adsl/fibre).C'est pour cette raison qu'il peut être judicieux de retirer/cacher des éléments sur la version mobile. L'un des meilleurs exemples est un slider (diaporama), celui-ci comporte beaucoup d'images lourdes à charger, donc le fait de le cacher sur mobile, améliorera grandement le chargement du site, si le slider est bien conçu.
Par exemple le diaporama de Wifeo s'il n'est pas visible, ne chargera pas les images et améliorera grandement la vitesse de votre site.
Retrouvez un article sur ce point et d'autres points de responsive dans notre blog : Réussir l'adaptation responsive d'une boutique en ligne
Google Webmasters Tools vous prévient si votre site n'est pas responsive.
Google Webmasters Tools (appelé aussi "Console Search"), vous prévient si votre site contient des problème au niveau de son responsive.
Si votre site n'est pas fonctionnel en version mobile, vous aurez le message: "Corrigez les problèmes d'ergonomie mobile détectés sur votre site".
Vous trouverez alors les informations sur le responsive via le menu suivant dans Google Webmasters Tools : "Traffic de recherche > Ergonomie mobile".
( Si vous n'avez pas installé Google Webmasters Tools pour votre site, voici comment procéder : Créer un compte Google Webmasters Tools )
Le responsive c'est bien, mais pas sans un site rapide !
Le responsive permet généralement d'adapter la mise en page aux petits écrans des mobiles et au tactile.Mais n'oubliez pas que qui dit mobile, dit souvent connexion pas très rapide.
Il faut donc également tenir compte du temps d'affichage de vos pages. Une page qui contient de grosses images sera par exemple compliquée à charger sur mobile.
Ceci est aussi valable pour la navigation sur ordinateur, votre site doit être le plus rapide et le plus léger possible.
Utilisez Google Analytics pour analyser votre audience mobile.
Une fois votre site adapté au responsive design, observez la progression de votre audience sur l'outil gratuit de Google: Google AnalyticsRendez-vous dans le menu de gauche > Audiences > Mobile > Vue d'enssemble: Vous aurez alors le pourcentage de vos visiteurs qui ont utilisé un ordinateur, une tablette et un mobile. Vous pourrez aussi regarder le modèle des mobiles utilisés par vos visiteurs.
Si vous vous rendez compte que 80% de vos visiteurs sont sur un iphone, il faudra bien s'assurer que le site s'affiche bien sur ceux-ci. Si 80% des visiteurs sont sur iphone, cela peut vouloir dire qu'il y a des problèmes sur les versions Android.
Testez si vos pages sont selon Google, compatible mobile.
Dans notre centre d'aide pour le responsive vous avez un lien direct pour tester votre site:Testez si vos pages sont, selon Google, compatibles mobile
Créez votre site avec Wifeo pour avoir un site responsive design sans efforts.
Le pourcentage de visite sur mobile grandissant d'année en année.Depuis plusieurs années déjà, Google comme des sociétés spécialisées dans la mesure d'audience, constatent que les Français privilégient la navigation depuis un smartphone ou sur une tablette.
Les visites effectuées depuis un ordinateur classique sont en recul.
Le responsive permet d'avoir un seul site pour adapté pour les différentes tailles d'écrans, mais aussi il permet d'avoir une seule URL et le même contenu pour tous les supports.
D'où l'importance de créer un site "Responsive Design".
Grâce au travail de toute l'équipe de Wifeo tout l'aspect technique est pris en charge ;)

Nous ésperons que cet article vous aura appris des choses...
N'hésitez pas à le partager !



